Easy Chat App is a simple messenger app, where user can send messages to his friends and loved ones easily.
I created this app by using simple UX Design Process.
💡How I got this Idea ?
The Ideation happened during lock-down phase, When I was all alone and disconnected with world and While scrolling with social media apps like, Facebook, Whats App, Instagram, I found that there are so many difficulties while using these apps, and none of them had overcome this kind of problems in there interfaces, That’s why I build my own messenger app
🔄 UX Process I followed -

My Responsibilities -
- User Research
- User Survey
- Competitor Analysis, Research
- User Persona
- User Task list
- Storyboarding
- Logo and Brand Design
- Create wireframes, mockups
- Prototype design
Tools Used -
- Paper Sketch
- Adobe Photoshop
- Adobe Illustrator
- Figma
Step 2 - Need Finding 🔍
In this step, I understand the problem and did some online research for EasyChat App, I conducted user survey’s and asked everyone set of questions. Also had virtual call with the users to understand the exact requirement of what they need from the actual app.
Project Scope -
There are so many messenger apps are in market, But EasyChat mainly focuses on Creating ease with which user can chat with their loved ones. This app is having unique features which makes user feels comfortable.
Competitor Analysis -
| App | Chat with | Promote Business | Group Capacity | Features | Usage |
|---|---|---|---|---|---|
| Contact Lists | In Group or Status | 256 | Chat, Video, Audio Call, Status, Group, Business Account | Daily (Almost All Age Group) | |
| FB Messenger | FB Friend Lists | With Everyone on FB | 250 | Chat, Video, Audio Call, Status, Group | Daily (mostly in 18-40 group) |
| Telegram | Contact lists, Nearby location, Search | In Groups | 200,000 | Chat, Video, Audio Call, Status, Group, Business Account | Daily (mostly in 20-30 group) |
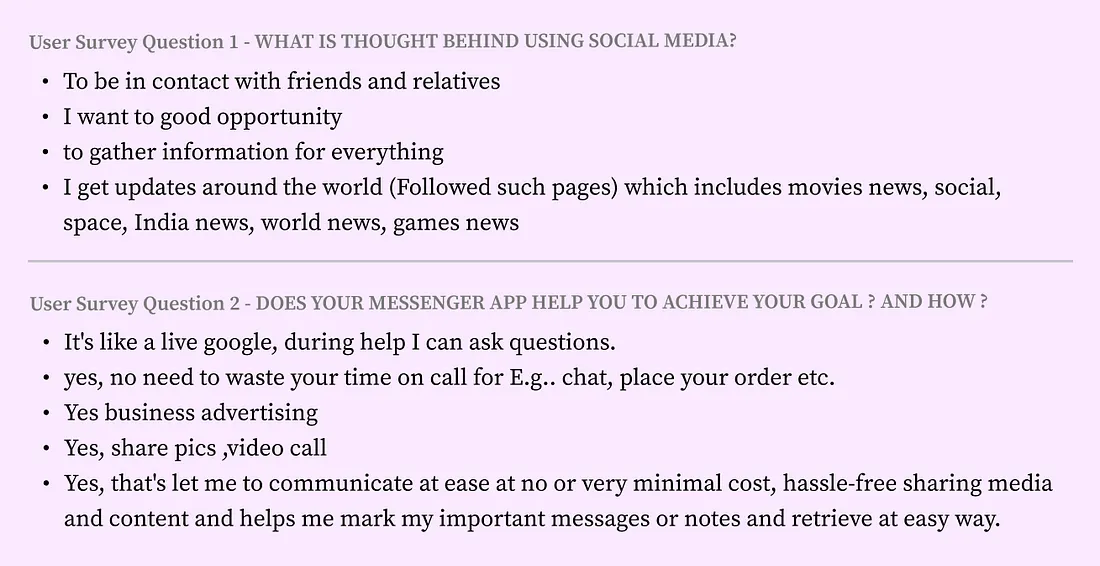
Quantitative Analysis (User Survey) -
I conducted user research by using Google Forms, Here are types of responses I received — Here is Link

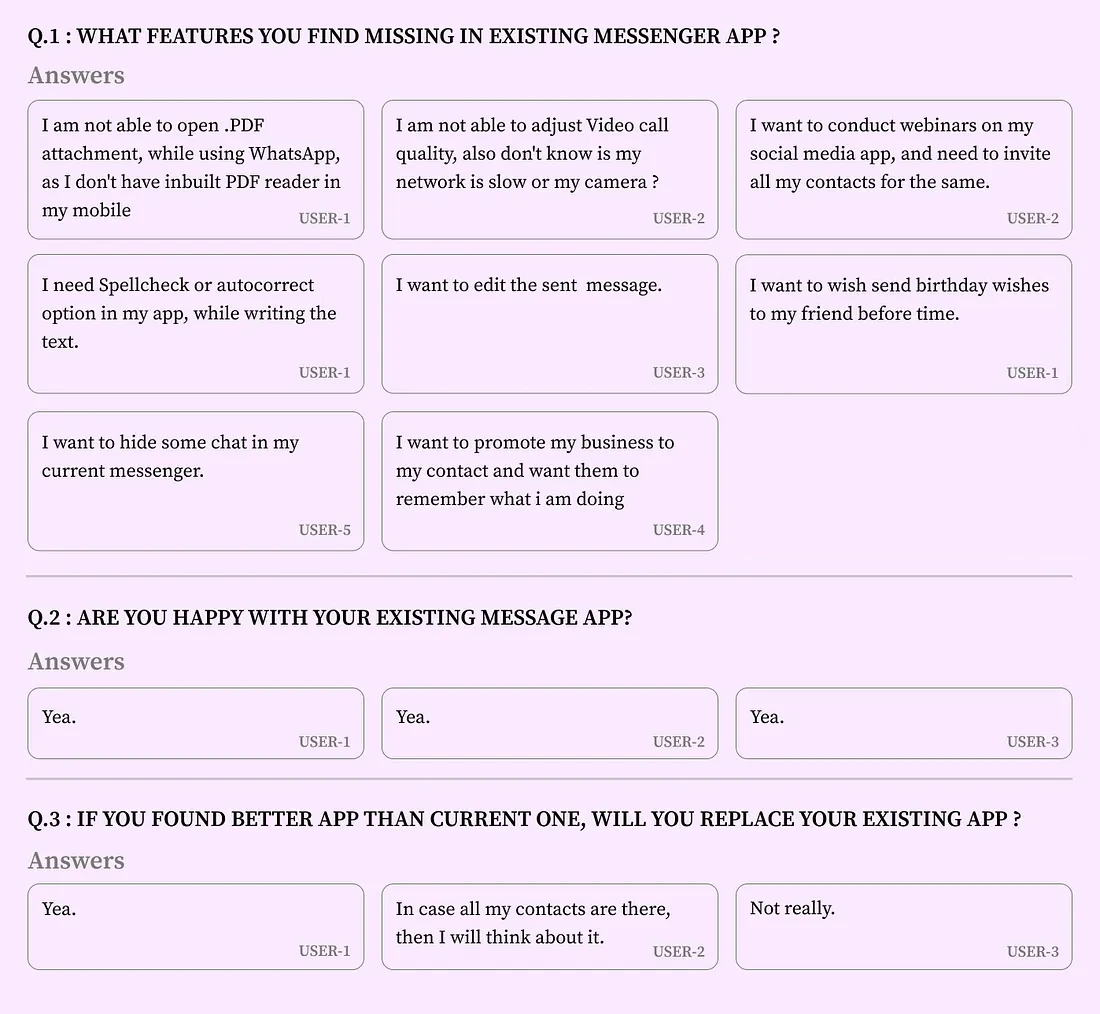
User Interviews -
During the research phase, I took interviews of 5 users, Here are key insights of the interview phase
I gave task to users to checkout all 3 competitors of Easy Chat App, and then they gave me feedback of what problems they face while interacting with app.

Persona

User Persona 1
Pinki
Address : Pune, Maharashtra
Education : BFA - Fine Arts
Work : Graphic Designer
Hobbies : Sketching, Painting
Need reminder for birthday / important messages
She is also seeking new opportunities in her friend circle
Interested to join webinars/ online sessions for new learnings
Use WhatsApp to get daily updates from “Meditation class" and Free Webinars, also love to chat with friends

User Persona 2
John
Address : Pune, Maharashtra
Education : M,Pharma
Work : Works in Healthcare IT
Hobbies : Listening Music

Use WhatsApp to get daily updates from friends and family members
In WhatsApp- he is unhappy with this feature “you deleted this message”
Akash want to keep his chat personal so want kind of security lock option within the app
Not able to open important files (.pdf / .doc / .xl) in app if relevant app is not downloaded.
Use Case
A use case is a written description of how users will perform tasks on your website. It outlines, from a user’s point of view, a system’s behavior as it responds to a request. Each use case is represented as a sequence of simple steps, beginning with a user's goal and ending when that goal is fulfilled.

User Persona 1
Pinki
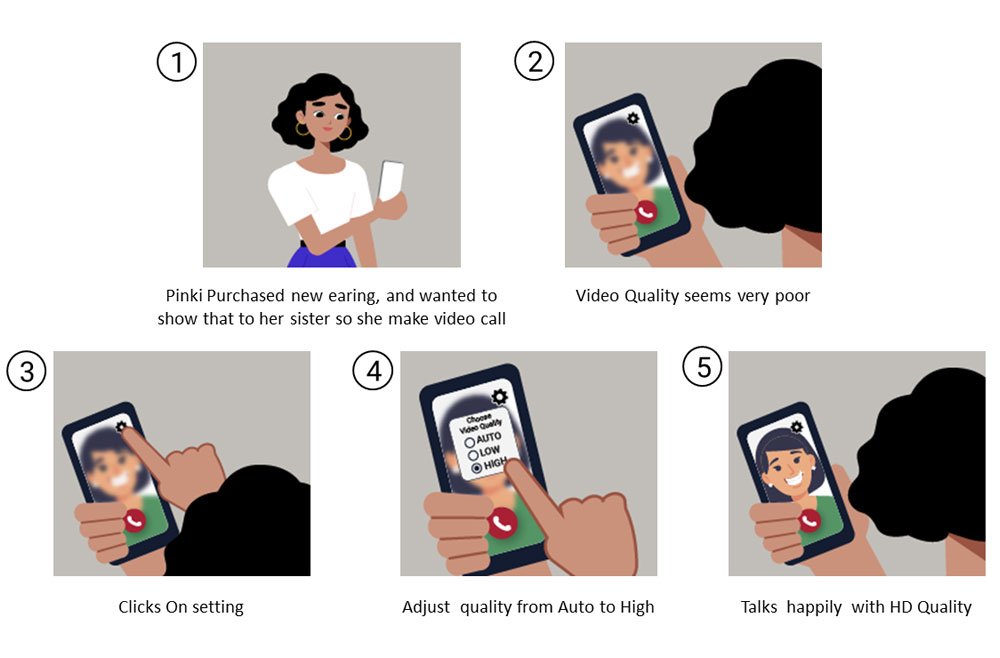
-
Make Better video call to friend
Opens WhatsAppMake Video Call to friend
Unhappy with video quality
Not able to adjust quality
-
Need reminder for birthday / important messages
Opens WhatsApp GroupFinds everyone wishing best friend birthday wishes
Sad to see, forget birthday And not able to wish firstly
Also, not able to get early notification on Facebook. (Facebook only shows birthday reminder when users opens FB app – not in messenger )

User Persona 2
John
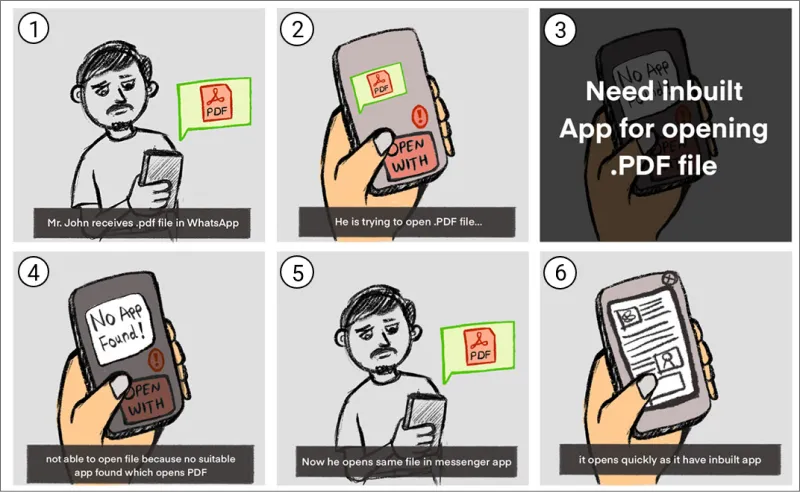
-
Want to share important files (.pdf / .doc / .xl) with office colleagues or with friends
Opens WhatsAppReceives .PDF File from Office Friend
Not able to open .PDF file because relevant app is not installed in mobile
Feeling Frustrated
-
Need Lock or hide chat from specific person
Finds everyone is using his smartphone at home for calling and messagingNeed some privacy for personal messages or hide message
Need to delete chat every time
Feeling Frustrated
Step 3 — 💡 Ideate 💡
User Task List
User task lists are the tasks users will be performing on the Messenger App which he is going to use in future.
| Login/Sign Up |
|
| Send Message |
|
| Video Call |
|
| Open .PDF/.Excel/.PPT file |
|
| Send Birthday Message before time or on Time |
|
| Edit Sent Message |
|
| Lock Chat |
|
| Language Type |
|
Storyboard
The purpose of UX storyboards is to consider and communicate a sequence of states, rather than provide specific visual direction. They demonstrate how someone might interact with a future product or service.

|

|
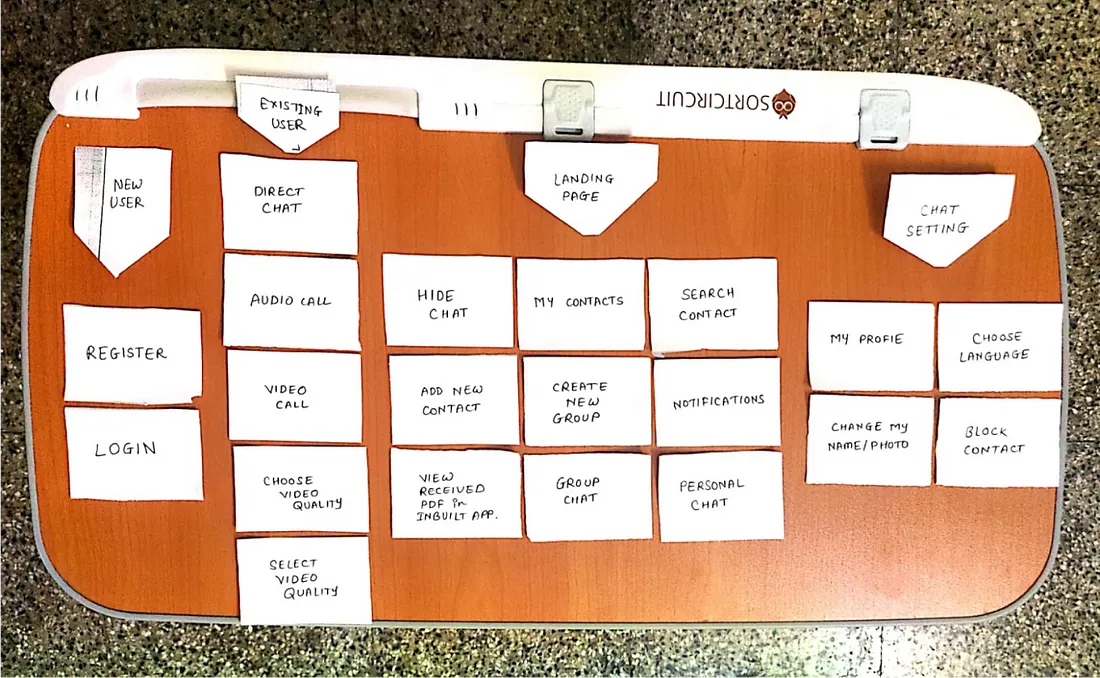
Card Sorting Process -
What is Card Sorting : Click here to know

|
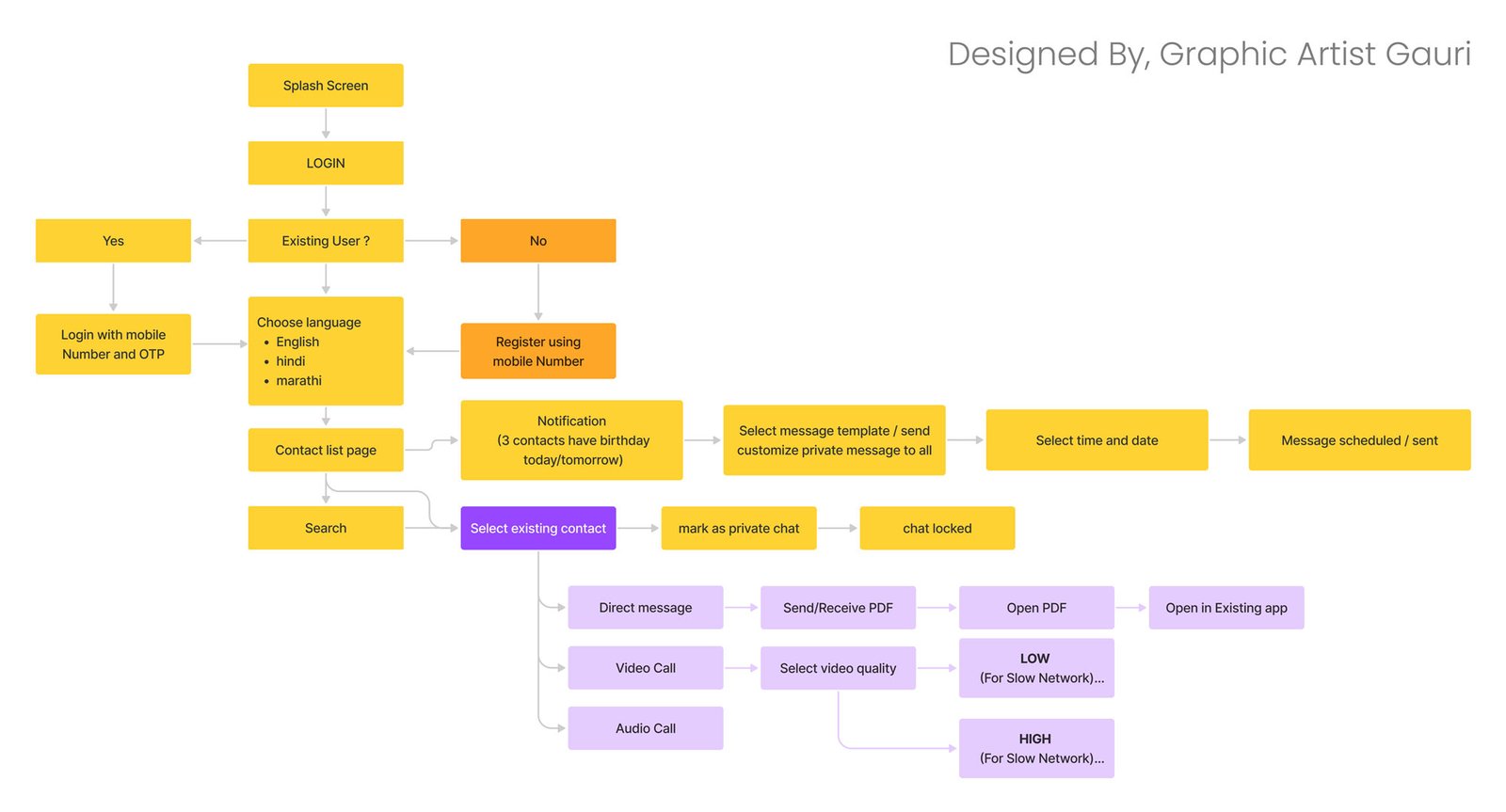
Information Architecture
Information architecture (IA) is, like a blueprint, a visual representation of the product’s infrastructure, features, and hierarchy. IA may also include navigation, application functions and behaviors, content, and flows.

|
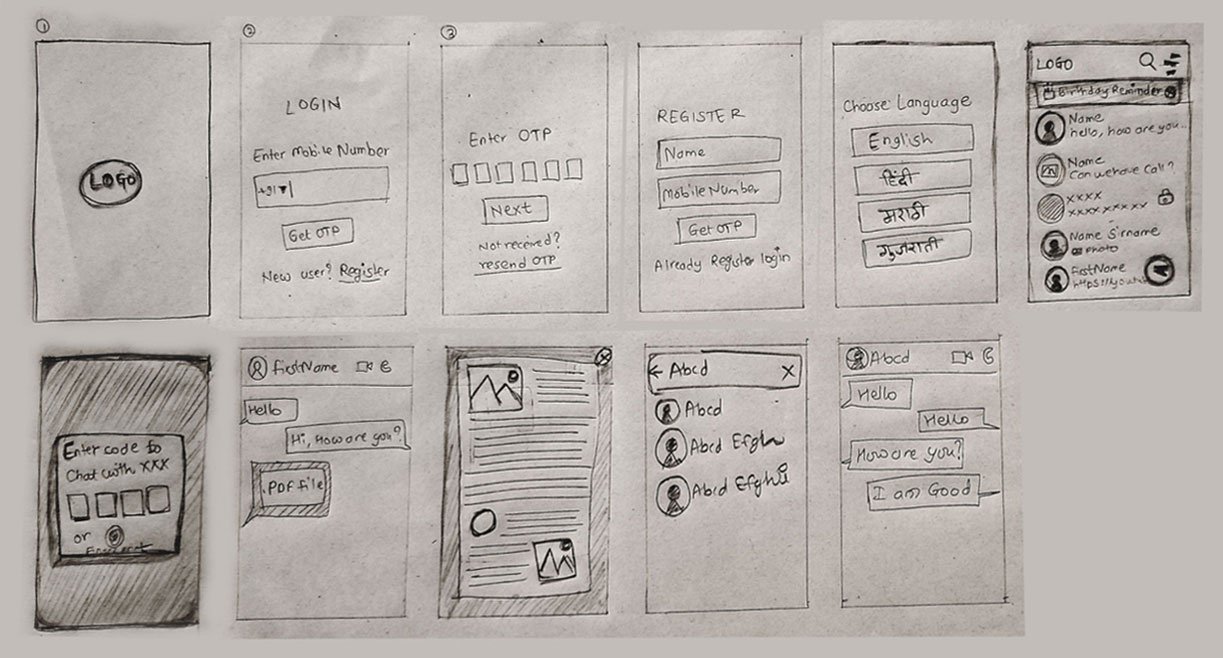
Mobile app Wireframe - LOFI

|

|
✍️ Branding for Easy Chat App ✍️

|
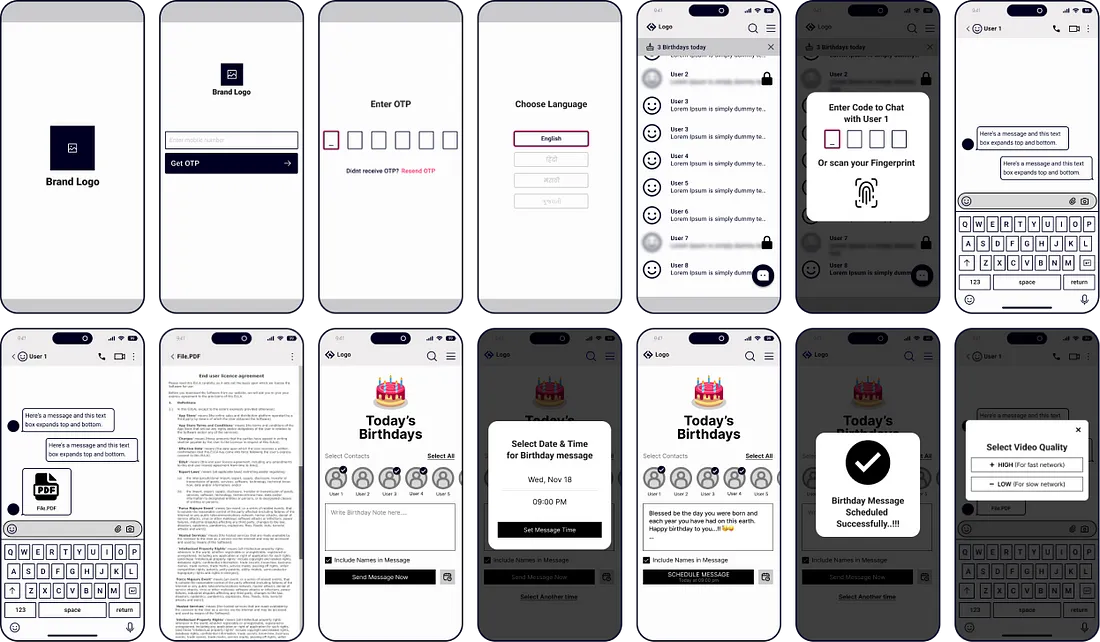
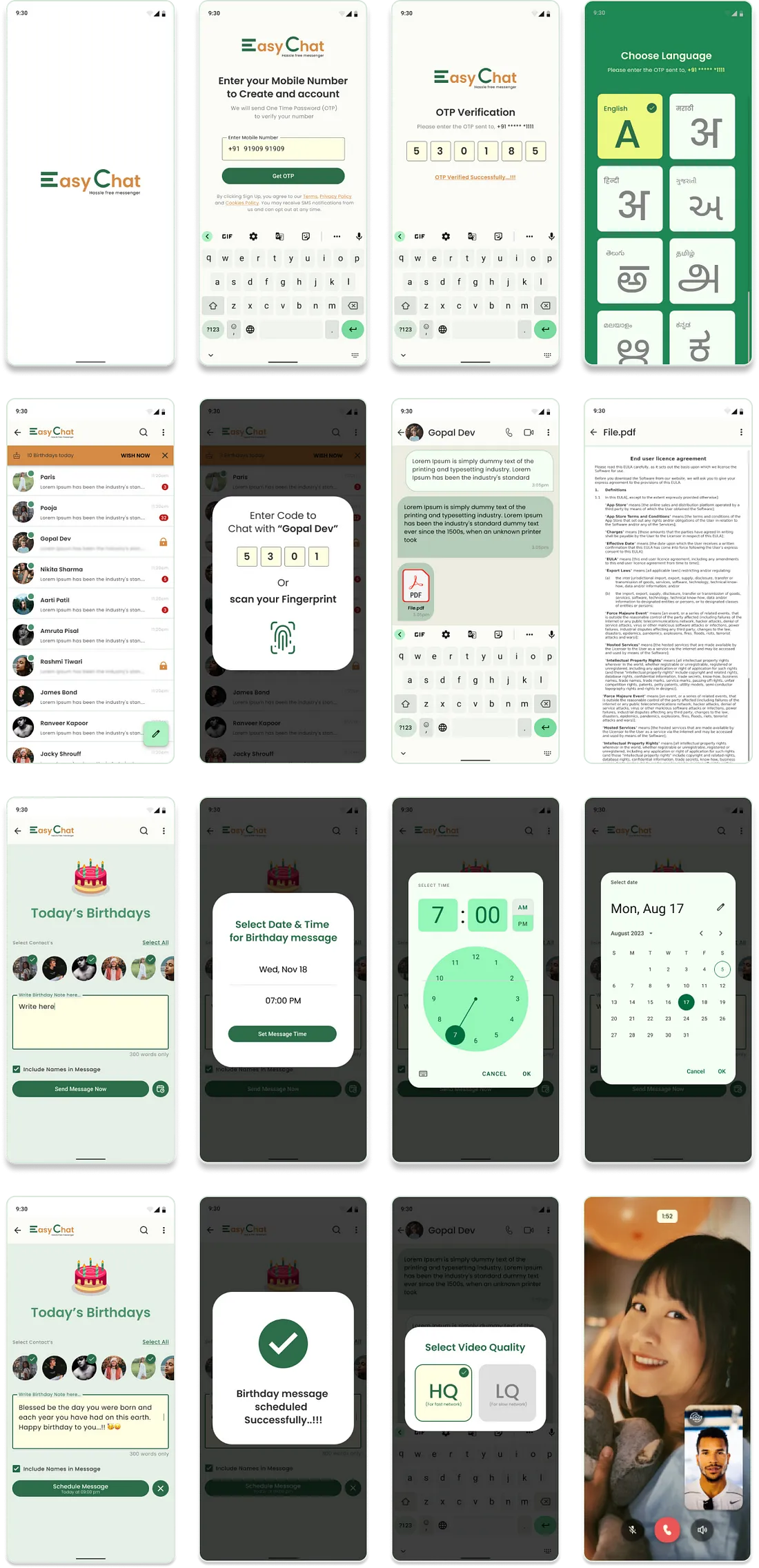
Mobile Screen UI Design

|
Step 4 — Prototyping 📲
I created Interactive prototype Using Figma
Step 5 — Evaluation 💭
I interviewed 3 users from development background , whatever insights they shared helped me a lot to make my product better. below you can see the results. Also additionally I did Heuristic Evaluation using Jakob Nelson’s 10 design principles.
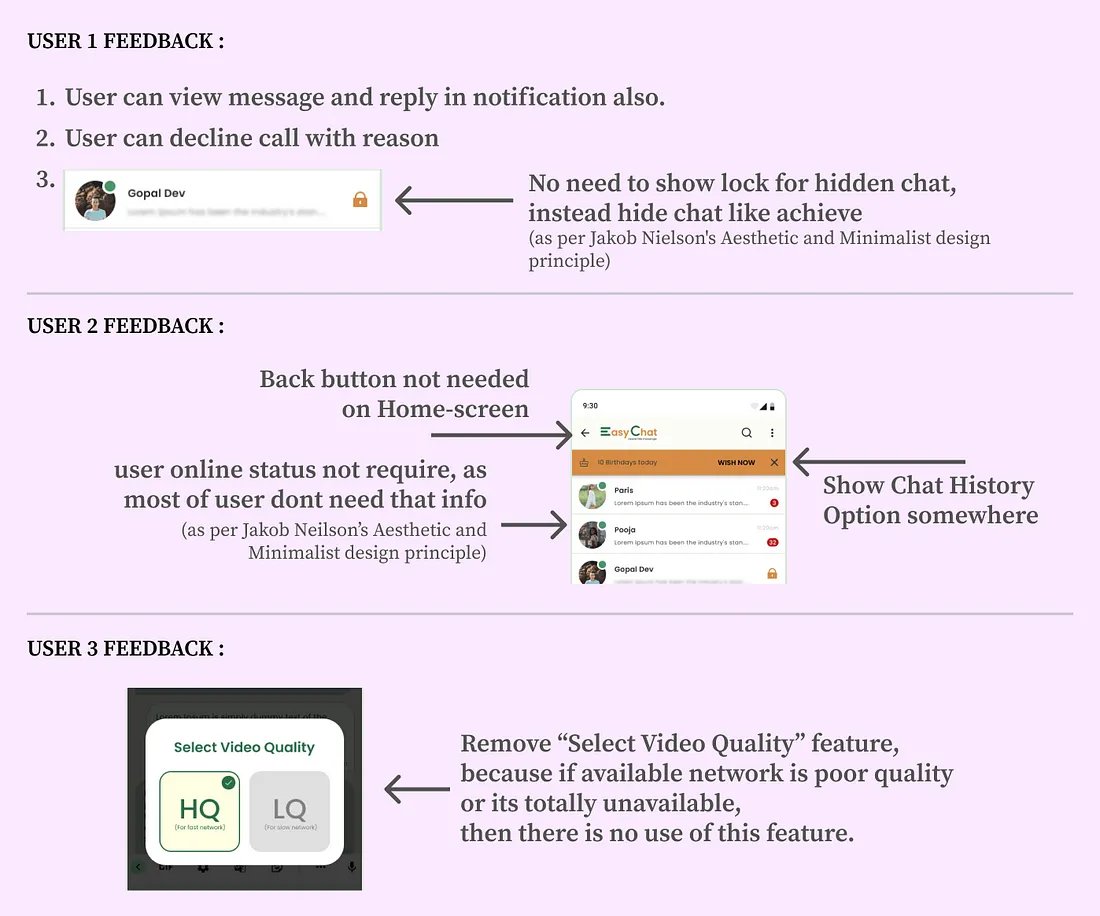
⭐ Prototype Testing Feedback ⭐

|
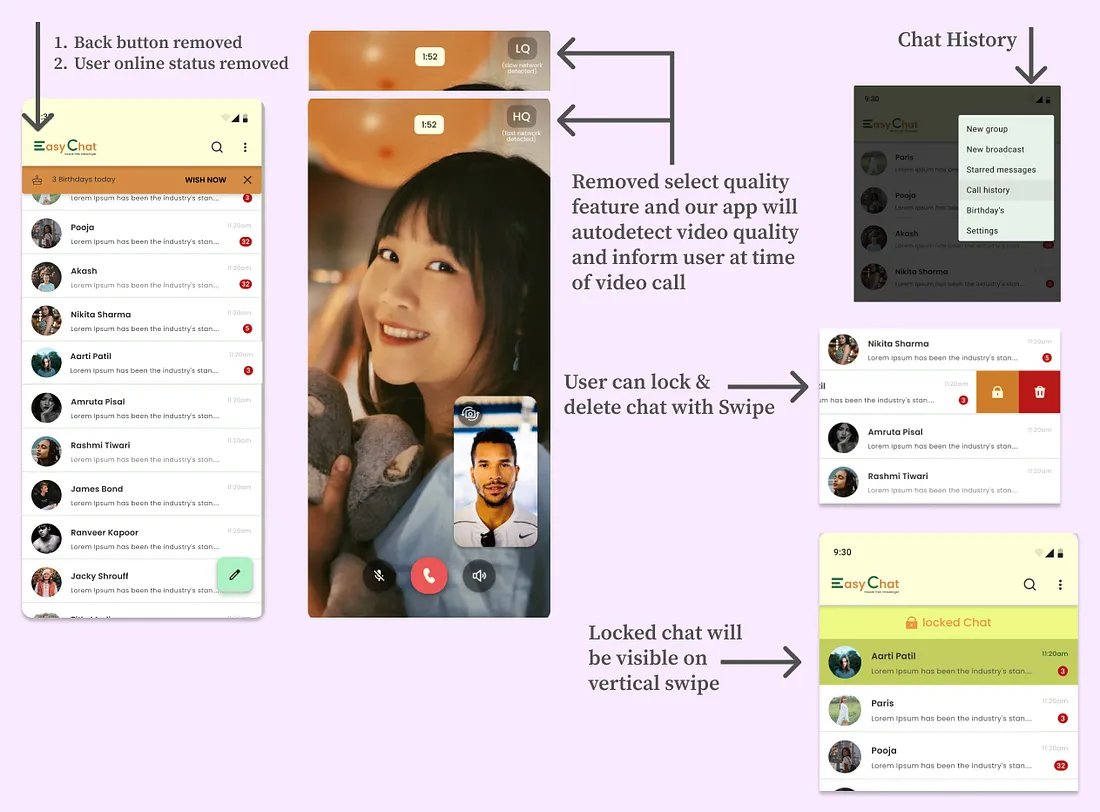
⭐ Design iteration after User Evaluations ⭐
 |
Final Prototype with feedback changes implementation
My takeaways from this project 💁♀️:
- Although I am having good experience in Graphic and Visual design, I learned Material design 3.0 design principles, font hierarchy throughout designing the mobile app
- I learned to build Design System, Components, Colour Schemes in better way while working on this project.
- I interviewed 10 people in research phase (includes Online Survey + Direct Interview), Where i get better insights than what i imagined.
- In last stage when i represented my prototype to 3 users for feedback who were developers and had good knowledge in this industry, I found various areas of improvement in that.
- In iteration phase, I use Jakob Nielsen's 10 Heuristic evaluation principles to find out flaws in my existing design.
- In the end, I am grateful to my mentor Mr.Tushar Deshmukh (Founder & CEO UXExpert — UXUITrainingLab Pvt. Ltd. Pune, Maharashtra.), I did this project under his guidance, And I am grateful for guiding me throughout the project, Always supporting me, and providing valuable insights.